Google is planned to deploy the Google Page Experience upgrade in June 2021. This will include a number of new SEO ranking factors. It’s critical to prepare your WordPress website to improve Google Page Experience. It also brings advantages in the form of a website’s chances of ranking at the top of Google’s search results.
The goal of the action is to:
The user experience of sites retrieved in the SERPs continues to be a key focus. PageRank and on-page targeting, which are more conventional and objective indications, will be disregarded.
With this forthcoming upgrade, gaining a solid understanding of the many aspects of page experience will be simple. It aids in the optimization of your website for each of them.
In 2021, what will the Google Page Experience Update be?
In June 2021, Google will release the Google Page Experience upgrade, which is the most recent SEO algorithm change. All Seo Services India will have to change their SEO practices accordingly.
The Page Experience ranking factor seeks to reward websites that offer a positive visitor experience.
If you click on a website from Google’s search results, you should have a pleasant user experience with relevant information.
Here’s how Google thinks about user experience and why they think it’s essential to emphasize it in search results:
The page experience signal assesses how people feel about their interaction with a web page. The web becomes more enjoyable when various parameters are taken into account. It helps sites adapt to meet user expectations on mobile and consumers to become more engaged. This will contribute to company success on the web. PPC services words can be used for increasing online visibility.
Let’s take a look at the five indications Google wants you to focus on.
What Are the New Page Experience Ranking Factor’s Five Signals?
The Google Page Experience upgrade will concentrate on various signals. Some of which are completely new and others have been in some form or another for quite a while.
These are the signals:
1. Page Experience Update

The Page Experience Update from Google encourages users to browse in a more user-friendly manner.
The aim of the page experience upgrade, according to Google. This would enhance the entire web browsing experience on both mobile and desktop.
Google has created numerous user experience signals over the last several years. This includes measurements of mobile-friendliness, HTTPS security, and browsing safety.
Core Web Vitals, a tool for monitoring website performance and operation, was just released by the business. These metrics provide owners with tangible methods to assess their site’s user experience.
The new page experience will take the company’s UX efforts to the next level. User experience will be a direct ranking element after the upgrade. This also helps pages to appear on the top of Google’s search engine results page (SERP).
2. Page Rank Will Be Affected by Core Web Vitals

Signals In the page experience upgrade, Google will integrate existing page experience signals with Core Web Vitals. This would produce a wide “page experience” ranking signal.
The evolution of this ranking signal is, without a doubt, the most important alteration brought about by the upgrade. Currently, Google evaluates page experience, although it only has a little impact on ranking. People are more likely to remain on your website if they have a positive user experience.
Google will evaluate page experience using Core Web Vitals and other UX criteria after the upgrade. The sum of these data will generate your page experience score. A good page experience will boost your ranking, while a bad score may lead your page rank to plummet.
At this time, we don’t know how much weight each piece will bear. We do know what these components will be and how they will be measured.
What are the most important aspects of the web?
Core Web Vitals are performance indicators that assess a page’s user-friendliness. Google plans to upgrade them over time, but for now, there are three:
- Largest Contentful Paint (LCP): LCP is a metric that evaluates how fast a site’s content is capable of loading for a user. For a webpage, LCP better is 2.5 seconds or less.

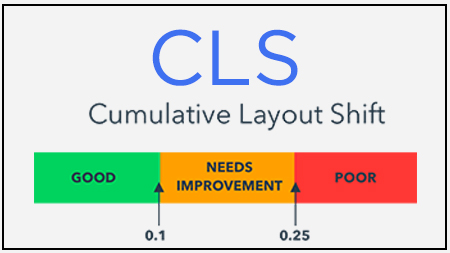
- Cumulative Layout Shift (CLS): CLS assesses the layout’s stability. It determines if items or text on a website are likely to move abruptly when a user interacts with them.

3. Sudden changes may wreak havoc on the user experience.
In the Google GIF, a rapid layout change leads a user to confirm an erroneous order by mistake.
4. Google determines your layout shift score using two metrics
Impact fraction and distance fraction. They measure how unstable components move on a page. A CLS score of 0.1 or less is considered excellent.
5. Core Web Vitals assesses your page’s loading speed, interaction, and stability as a whole.
Essential factors to improve your site’s page experience in important areas.
These include things like better mobile usability; website security, and quicker and smoother visual loading.
1. Cutting down the time for visual loading:

- The presence of above-the-fold content is the first indication for a user that a page is loading.
- Core Web Vitals statistic and Largest Contentful Paint (LCP) play a crucial role. The loading speed of major on-page elements.
- Examine the page in Chrome DevTools to understand what the LCP element is.
- Inspecting the LCP element of a website with Chrome DevTools
- You can utilize the Performance tab in Chrome DevTools. This would help to check and understand the progress of loading speed.
- This will allow you to see how fast the various parts of the website load.
- The ‘Screenshots’ function in Chrome DevTools
- Consider utilizing preloading to instruct the browser to download these resources first.
2. Reduce lengthier activities to enhance Main Thread Activity
There are a variety of problems that may cause a user to waste their time for the browser to react.
- You can come across First Input Delay, measures (FID). This may be an unpleasant experience for consumers. There are steps we can do to address the problem and decrease the delay.
- Long chores are a frequent cause of this problem. Actually, blocks of JavaScript code cause the website to halt and become unusable. This happens due to the blocking of the main thread for an extended length of time.
3. Using Chrome DevTools to inspect lengthy tasks
When you go to the Bottom-Up tab on a lengthy job, it breaks out the various actions, such as compiling and parsing scripts.
4. ChromeDev Tools’ long task activities
The solution needed may vary based on the activities that are causing main thread blockages. However, code splitting and delivering scripts in smaller pieces is a typical solution for addressing lengthy chores.
5. Make sure there’s enough room for images and embeds to load.
- The Cumulative Layout Shift (CLS) and third Core Web Vitals statistic, measure a page’s visual layout shifts as it loads. This can be a difficult experience.
- When a user attempts to click a certain link, the page moves. The users inadvertently click on a different section of the page.
- Not reserving areas for pictures and embedded resources to load results in a high CLS score and therefore bad UX.
Conclusion:
Different factors have to be implemented, as Google upgrades Google Page Experience in June 2021. This has been done to improve Google page experience, and increase user-friendliness, and provide relevant results.