React Native Mobile App Development Framework is created by one of the five tech giants, Facebook and is the favorite of popular apps like Instagram, Walmart, Skype, and Tesla. There must be a reason why everyone is going crazy for this particular framework apart from the fact that it has the support of Facebook. What makes React Native not only better but superior from others? Why should you choose React Native for Mobile App Development? We’ll answer all your doubts through this blog and tell you why React native is exactly what you need. So, just sit back and read the blog to learn everything about React Native.
What is React Native?

React Native is a Mobile App Development framework created after years of hard work by Facebook. The framework was first open-sourced in 2015, five years back from now, and has gained so much attention from developers worldwide. React Native initially received some backlash from its community for using BSD+patents license, but then it switched to MIT in 2018, which is much safer. Nonetheless, it is being utilized by most of the big giants and companies, the world over. If you are a developer who is still not aware of React Native, then we got to say that you are missing out on something big here.
React Native is specially made for those who can’t afford to waste even a little time and have a tight budget but still want the best out of their applications. The mobile development framework allows you to create applications for both iOS and Android merely using the same code, and the apps would be the same as that of native applications. It uses the concept of code re-use that makes it possible to create applications for Android and iOS platforms using the only standard code.
The framework uses JavaScript only and doesn’t require any other programming language while maintaining the app’s real native feel. Moreover, it doesn’t follow the approach of hybrid app development and makes sure you get pure Native like applications for both the mobile platforms iOS as well as Android.
Some of the most popular mobile applications like Instagram, Tesla, UberEats, Skype, and Airbnb are built using the React Native Mobile App Development framework. Now the question that arises here is why? Why is it gaining so much popularity, and why should you also choose React Native for Mobile App development? Let’s get answers to all your questions.
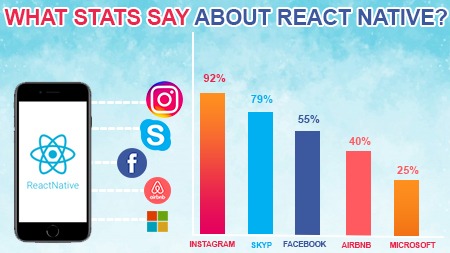
What Stats Say About React Native?

According to the statistics, the apps built on React Native are mostly the ones who got the highest downloads, ratings, and earn more popularity in comparison to others. The success rate of React Native applications is relatively higher than the apps built on other frameworks. React Native is mostly used by startups because of its cost efficiency and low efforts required. Besides, it is one of the few app development frameworks to get the attention of big tech giants like Instagram and Skype in this short span. Do we need to mention how much downloads these apps have and about their efficiency? Well, if you have used skype or Uber eats or at least Instagram, then you should get the idea by now.
Moreover, React Native has the support of the big techs behind Facebook, Airbnb, Microsoft etc. making it way more reliable.
Why Select React Native For Mobile App Development?
Cost-Effective And Requires Minimum Efforts
Imagine developing an application with minimum efforts and yet saving yourself a lot of money, that’s what using React Native for mobile app development is like. Since in react Native, you don’t need to use different code for different platforms, it shortens the cycle of app development and also makes the process much more comfortable. And there’s no need to worry about the quality of the application built using React native as it is only going to be better with no compromise on the caliber.
Furthermore, as the framework uses a standard code for developing apps for both iOS and Android, there’s no need for other programming languages like C++, Java, Swift, etc. So if you are a developer yourself, you can easily understand how to use React Native. If you are someone who wants to get an app built for your platform, you can easily find a developer who understands React Native and can create apps for you. There’s no need to alter the codes of the application for using it on different devices; all you need is someone proficient at hybrid app development and Native UI library.
Build Cross-Platform, Built For Both iOS and Android At the Same Time

The reason businesses consider getting applications is to take their trade and reputation to another level. They want to take their business to the people/audience who are still unfamiliar with them, and leaving out one of the mobile platforms would not give you the results you wish. The traditional method of app development needs you to spend money, time, and efforts separately for iOS and Android, but when you can do it all together, why would you not? When you decide for an iOS app development, you miss the opportunity to reach out to your audience using Android and vice versa. So, why not use a preferable approach, why not use React Native for Mobile App Development. As we have mentioned above, React native uses the code re-use concept, which lets you develop applications for both of the mobile platforms using the same code. There’s no missing out on any probable opportunity to reach out to any of your interested audience.
Built apps for iOS and Android using React native with the effort and budget of a single platform without compromising quality. You see, in a few years, React Native will give birth to many more apps that will excel in every way, and if you don’t understand it now, you’ll regret it then.
Don’t believe me, believe Facebook, believe Instagram, Skype, Uber eat, and all others who know what it is like to use React Native for Mobile App Development.
Get The Experience Of Native Applications
If you’ve built or used a cross-platform application in the past, you must be aware that it can never compete with Native applications. When you use app development frameworks like Ionic or Phonegap for building cross-applications, it lacks the real functionality and feel of native applications. It might be budget-friendly and less time consuming, but it can never be compared to native apps. But that isn’t the case with React Native because it combines the building blocks of native UI with their own Javascript and provides the user experience of Native applications.
You will get the same look and feel for both your iOS and Android applications since they are based on the same building blocks. To get the required functionality, developers can write a mixture of React and native code while maintaining the Native UX. It’s a never like before chance to get your applications built like you’ve imagined in your dreams and it really works.
Features And Get It Reflected In Run Time Using CodePush

So, you’ve built yourself an app that works fantastic on both iOS and Android platforms, and it also saved you a lot of money, but what now? Are there any benefits of building apps using React Native after the app goes live on app stores? Yes, there are, and one of them is that you can add new features and functions to your applications without wasting your time to go through the overall build procedure and uploading and reviewing.
When you add new features to your React Native application, you can take advantage of plugins like CodePush, which allows you to eliminate all the factors that make the process lengthy and complicated. No need to go through the overall development procedure, uploading the updated apps on the App Store or Play Store, waiting for it to get approved, etc. Moreover, you can also send push notifications for the updates directly to the app so that you won’t have to wait for the user to install the updates manually. CodePush also allows you to check the changes even before launching the app on the store.
With React Native, you can easily integrate the Chrome development tools to your app and use Flexbox for creating app designs for all your devices.
Personalized User Experience For Your Individual Users
An App is just an app until it does something for you that is exceptional. With React Native, you can prove to your customers that you are ready to go the extra mile just to provide them the best experience they deserve. Win the hearts of your individual users by delivering them personalized UX. The react native Mobile App Development framework practices clean architecture, which lets you separate Framework Code, CSS styling, Javascript code, and Native Code. You can now deliver different styles to different user groups giving the personal touch to their app UI.
With React Native Everything Is Easy And Less Time Consuming

As a developer, you must be aware of all the effort, time, and understanding it takes to prepare and maintain the app throughout. And every time you decide to use a different app development framework, it becomes much more exhausting because you have to learn your way through the new structure, how it works, and much more. Don’t worry because it’s React native we are talking about here. It only takes one code to develop both iOS and Android apps, one update for adding new features to both platforms, and fixing any bugs. No need to spend a lot of time looking for bugs in different codebases, correcting and updating the application. Immediately add new features, send push updates, detect and fix bugs, and whatnot.
And if you are worried about how to learn your way through React Native, then let us remind you if you know enough about Native, hybrid app development, you know everything about React Native too. Even more, it is only going to make app creation easy, quick, and fun for you.
Join The Developer Community Of Millions
As you know, React Native doesn’t require you to learn any specific or particular Android or iOS programming languages for creating marvelous applications; any developer proficient in Javascript can run the framework. That’s the secret of the wide popularity of this Facebook’s backed Mobile App Development framework. If you are someone experienced with JavaScript, don’t wait anymore and try out React Native right away. For those interested in getting an app ready for their business using React Native, you can easily find a developer. Moreover, you can dive into the massive online community of React Native, learn your way around, seek help, and much more.
Start Off With Minimum Viable Product
It is always wise to go with MVP first to get the response on your app and then invest in all the secondary features later. Since your costs and efforts are halved, you can now take a substantial risk and test your business models’ potentials. This will allow you to get the idea of users’ interest, what functions you should add in your apps, what your users expect from the app, and eliminate failure later. When you release the app without the proper knowledge of your audience and their needs, it leads to failure sooner or later. After releasing the early version of your application, you can simply invest more when you get the demand for more.
Popular, Backed By Tech Giants
While looking for a Mobile App Development infrastructure, one of the first things you should consider is whether it will meet your requirements and work in the long run. There’s no point in investing in something that won’t pay off. Whether it’s in terms of meeting your expectations or popularity, community support, React Native can offer you everything.
Even if the framework is not that intuitive, having a massive community can make it easy. You can find tutorials for getting your way around the infrastructure, reach out for support, find developers easily. Not to mention, if the technology is popular, you won’t have trouble finding developers for it.
Popularity indicates which framework, tools, or infrastructures are here to stay and will gain relevance soon.
Conclusion
So, by now, you must have understood why everyone is using React Native for Mobile App Development, and why you should also consider the same. In these few years, React Native has proved itself to the audience and is developing more with time. The time isn’t far when everyone would be relying on it to create apps for their businesses. Summarizing the blog, we get to know that React Native is:
- Less time consuming
- Cost-Effective
- A one-stop solution for both iOS and Android Mobile App development
- Easy To understand and use
- Can build the application using JavaScript only
- Doesn’t require separate codes for building apps for different mobile platforms
- Can push updates immediately and directly to the app
- Delivers personalized user experience
- Allows you to use plenty of third party plugins
- At the moment, everything you need
Don’t forget that it is created by Facebook and has strong community support, so there’s no doubt that the framework will not disappear for long. Moreover, you might not need to switch to any other app development framework once you get familiar with React Native. And why would you choose any other framework that will cost you more not only in terms of capital but also in efforts and time when you can cut it into the half with React Native. All you need is to look for a React Native developer who can offer you the most out of it and build you native-like apps for iOS and Android platforms.
If you still have any doubts about React Native or need to know more about it, feel free to contact us. Whether you choose React Native or any other app development framework for your app depends totally on you, but make sure you consider all the factors necessary.
We’ve been building apps using React Native for years now and only seen it getting better and amazing with time. You can check the portfolio of the React native applications built by our developers and reach out to us to know more.
